
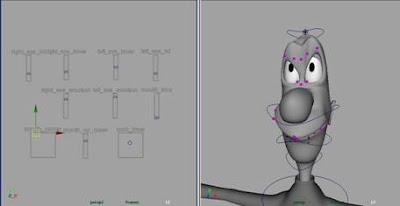
Multiple Blend shapes can be controlled by a 2D slider controller
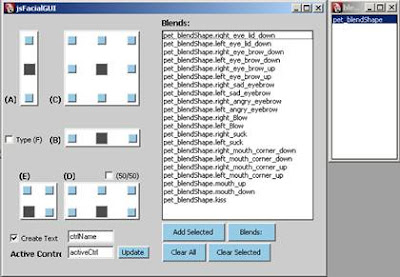
According to the explanation of Jason Osipa in his book, the weigh of blendShape can be link with the translation of X and Y of a 2D slider by expression. As “Osipa” style blend shape controls become famous and popular, Judd Simantov, technical director of Naughty Dog, had written Mel script jsFacialWin for “Osipa” style which can be downloaded from Jason Osipa’s website. It makes Jason’s setup easy to create by giving us a GUI to create all the different sliders and we can link blendshapes into the sliders.

GUI to create all the different sliders and link blendshapes into the sliders.
Steps for using jsFacialWin to create slider controls and link blend shape into the sliders
1. Load the blendShapes into the GUI first; hit the “Blends:” button, select the Blendshape node you want to load into the GUI.
1. Load the blendShapes into the GUI first; hit the “Blends:” button, select the Blendshape node you want to load into the GUI.
2. Hit “Add selected” button, all the target shapes of the selected blendshape node show up in the blends text scroll list (name your objects properly is very important).
3. In the case of suck and blow slider, Type “suck_blow” in the text field below the sliders in the GUI.
4. Click on the grey box in the middle of the C type slider. A slider will been created in the scene.
5. Select the pet_blendShape.right_Blow from the blendshape scroll list, load it into the top right side of C slider, by hit the blue button in the top right of corner of the C slider GUI.
6. Select pet_blendShape.left_Blow and load it into the top left side of C slider.
7. Select pet_blendShape.left_Suck and load it into the bottom left side of C slider.
8. Select pet_blendShape.right_Suck and load it into the bottom right side of C slider.
9. Test out the slider view.

Target shapes are link into the corners of 2D Slider by using jsFacialWin GUI
3. In the case of suck and blow slider, Type “suck_blow” in the text field below the sliders in the GUI.
4. Click on the grey box in the middle of the C type slider. A slider will been created in the scene.
5. Select the pet_blendShape.right_Blow from the blendshape scroll list, load it into the top right side of C slider, by hit the blue button in the top right of corner of the C slider GUI.
6. Select pet_blendShape.left_Blow and load it into the top left side of C slider.
7. Select pet_blendShape.left_Suck and load it into the bottom left side of C slider.
8. Select pet_blendShape.right_Suck and load it into the bottom right side of C slider.
9. Test out the slider view.

Target shapes are link into the corners of 2D Slider by using jsFacialWin GUI
References for creating target shapes and blend shape control
Osipa, J. (2003). Stop Staring: Facial Modeling and Animation Done Right. San Francisco: Sybex Inc.
Osipa, J. (2008). Osipa Entertainment. Retrieved March 20, 2008 from http://www.jasonosipa.com/
1 comment:
Hed never been Mister Universe as a kid hed been thin, with rangy musclesthat didnt look like much, despite serious strength. I luxuriated in the tub, moisturizing and scenting my body,all the long while, planning to kidnap my husband and lock my son inthe cellar for the remainder.
free sexual bdsm spanking stories
man dog gay sex stories
nasty sexy sex stories
wild teen sex stories
true fuck stories
Hed never been Mister Universe as a kid hed been thin, with rangy musclesthat didnt look like much, despite serious strength. I luxuriated in the tub, moisturizing and scenting my body,all the long while, planning to kidnap my husband and lock my son inthe cellar for the remainder.
Post a Comment